Hello Autostraddle! Welcome to the first day of the rest of our lives together! You may have noticed that things look a little different around here, and I’m sure you have lots of feelings about it, such as “I LOVE THIS!” or “WAY TO RUIN MY FAVORITE WEBSITE, ASSHATS!” Thus, our Tech Director Cee and our Design Director Alex are here to explain themselves and give you a little peek behind the scenes of our brand new world.
Cee: Tech Director
Hi everyone!
Cee here with this massive project’s technical report. Back when the website was really broken (remember all those 503 errors every day?), we launched an indiegogo campaign to fix the website’s code so that it worked. While we were in there, we figured we’d redesign it, to bring it up to date and fix some design issues.
A few months into the project my friend Mike and I did a lot of talking about scaling large WordPress apps like Autostraddle for the kind of traffic we get. He suggested an ideal server setup which would mean getting us off of a “service” hosting and into self-hosting – building the servers ourselves and maintaining them. I figured we had nothing to lose, so around the beginning of January last year we started building the servers and testing the load. After a month or so of that, and lots of various load testing, we realized we were in a much better place on the new servers than where we were hosting (and spending a LOT of money monthly). We were finally ready to move the site, and I moved everything over on Valentine’s Day this year. There was a shaky week where we needed to reconfigure and tweak some settings, but after that the site has been running flawlessly. We’ve had almost 100% uptime for the past nine months. So, by quickly putting out the original fires if you will, we were able to relax and take our time with the redesign.
The redesign is one of the most complicated WordPress themes I’ve built to date, with over 4200 lines of code in the stylesheet alone. I’m proud of some of the more fun functionality we have here – the responsive code, masonry (how the boxes quickly scramble to get to their spots after the window is resized), the click navigation and how the navigation changes from large screen to mobile on resize while still being easily editable by Riese from the WordPress backend. I’m also really loving how the community section (BuddyPress) works finally and looks so much nicer and finally makes sense to me. I’ve added some new features there too – you can now search for local or like-minded Autostraddlers. Look for the “toggle search form” button in the Autostraddle Members page. You can now upload avatars directly to Autostraddle instead of having to use Gravatar (but that option is still there). Avatars are nice and big now, so you can actually see them. And finally, groups now work properly, and you can upload a photo for them.
This redesign has been really fun and interesting for me technically. Alex is a great designer and she’s really pushed me to come up with creative code solutions for her designs. I want to thank all of the supporters personally for helping us, and allowing Autostraddle to hire me. This has been a great project and I’m looking forward to the future!
Alex: Design Director
Whew! We’re finally here! WE MADE IT!
First, I’d like to personally apologize for the delay. The scope of the project was enormous for two people (one designer, one developer) and I’m guilty of optimistic deadlines. What can I say, this was a learning experience – a good one! The only person happier about this launch other than Cee is me.
Good design is obvious.
Great design is transparent.
I must have redesigned the redesign a full eight different times with tons of iterations for each. With each version, I found that I wasn’t adding more but I was taking away because I over-designed and over-thought it in the beginning.

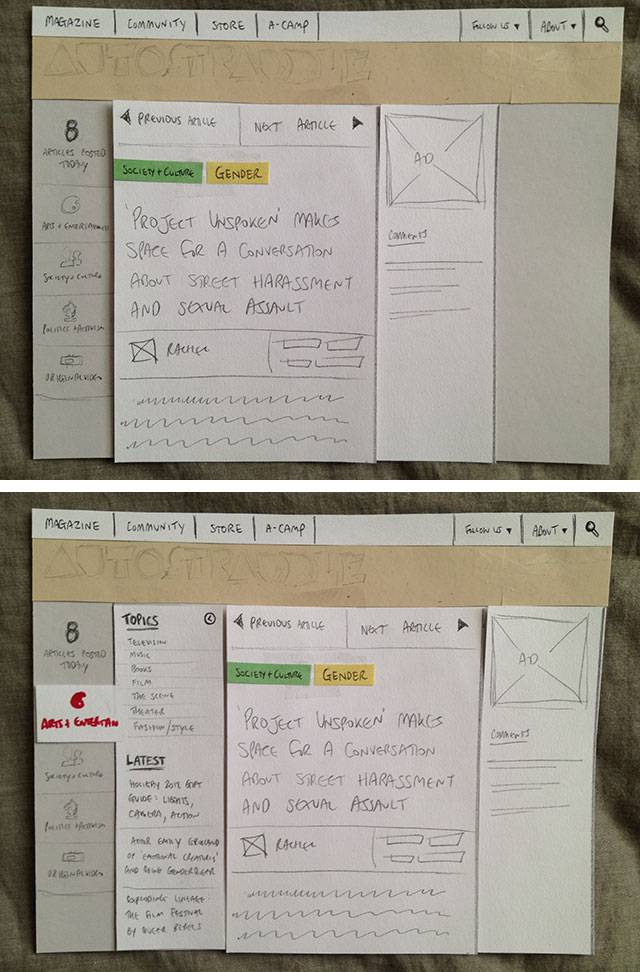
One of the first iterations/concepts of the new redesign, made with construction paper!
Where we’ve ended up is a result of a long process involving many people and much feedback, and but I’m confident that we’ve achieved the goals we set out to achieve.
Responsive Design
Autostraddle is now responsive, which means you can re-size your browser window and the content will adjust accordingly. Go ahead, give it a whirl! This makes our website viewable on many different devices, all at once. Pretty nifty if you ask me. The “boxy” layout we picked from the get-go was especially mobile-friendly.
Every element sits in it’s own “module” because this design best lends itself to a responsive layout. You don’t need to download a separate app — visiting our website on your device is as easy as typing in our URL. You can also save Autostraddle.com to your home screen for easy accessibility.
Navigation
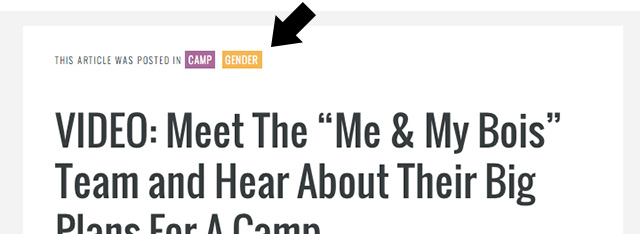
Finding what you’re looking for should be as easy as ever now that we have brand new navigation and different ways to access content around our site. For example, every article is labeled with one (or more) category and tags. Click any of these and you’re brought to a page containing a feed of articles containing that category or tag.

Also like Cee mentioned above, the search function now works. So you should be able to find anything you’re looking for and if you can’t, I want to know about it!
Comments
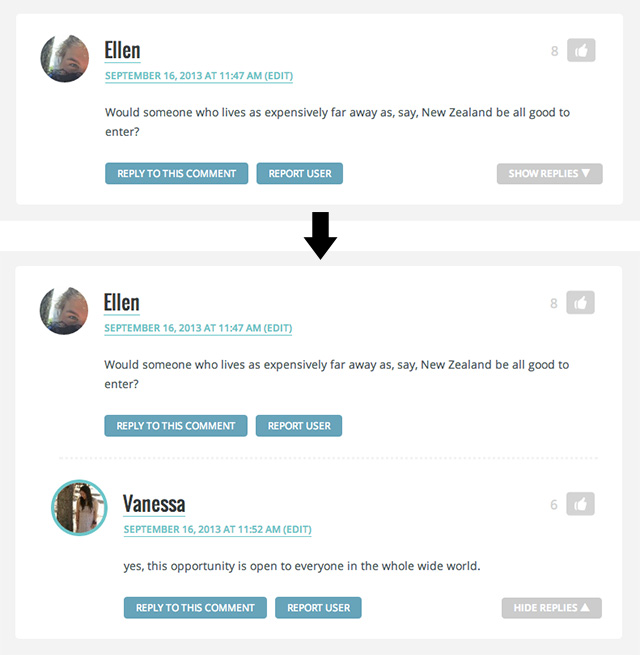
Comment replies are hidden and you can make them visible by clicking the “Show Replies” button.

This button appears only when there are replies within that comment thread, which we think helps keep the comments more organized by thread discussion.
Showcasing Our Awesome Authors
We believe a big part of the experience here is the accessibility to our authors and writers. These guys do amazing work and they thrive off of you guys and your feedback. So we’ve added a few things in order to give our writers more real estate on the site and more ways for you to get to know them better:
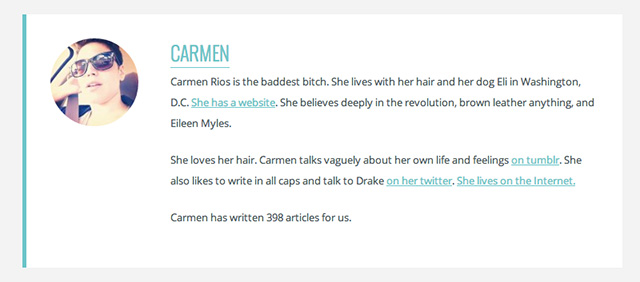
- Better author profiles, which you can access by clicking the name of the writer. Here, check out Vanessa’s profile as an example!
- A short bio of the author follows every article
- Authors are designated differently in the comment section of their articles by a teal circle around their photo

You Should Go
We get a lot of requests to talk about, announce, or feature events and it became clear to us that we needed to offer an event-only space where we can recommend events that y’all should go to. This space is that box you see in the sidebar called “You Should Go”.

Let Us Know When You Like an Article
Let’s say hypothetically that you read an article on Autostraddle and you really like it and you want to let us know that you like it? Well, now we have a button for that! (But as always, it’s your comments that really mean the most to us)

Click that thumbs up button if you like the article, and we can get a much better picture of what you guys like without having to solely rely on comments. It’s another way for us to connect with you on content so we can continue to create shit you like!
WTF is That Star in My Nav Bar?
That star you see up in that teal bar at the top of your screen is where we keep all the stuff specific to the Autostraddle universe!

This includes links to: our social media outlets, information about us, the meet the team page, our brand new fancy event site, and well, you get the idea.
We’ll also be adding a “Feature Article” section post-launch.
We know that redesigns can be hard to get used to at first, but we really think you’re gonna like this. We’ll eventually be going to sleep, of course, as we are wont to do, but will be around tomorrow to chat with you about the new site in the comments!



Congrats you guys! It looks great.
Ahhh, I’m so excited for you all! BIG DAY
it’s like Autostraddle is that girl that you already thought was really cute but then she gets a fun new alternative lifestyle haircut and WOW
AS is like the queer Jennifer Lawrence of the internet
Wow, different. But very nice. I like a lot.
It looks! So! Good!
GREAT JOB CEE + ALEX!!!
“4200 lines of code in the stylesheet alone.”
I bow down.
Ohhh Shiny!! :D
I love it! And hey, I can read on my phone now too. Great work, y’all!
HOORAY FOR READING A.S. ON PHONES! (And hooray for no more impossibly small fonts!)
I AM REALLY EXCITED ABOUT THIS. IT’S ALL SO SHINY.
sweet!! looks pretty awesome.
GIFs in comments are here too! Huzzah!!

THIS IS SO BEAUTIFUL AND I AM GEEKING OUT OVER THE DESIGN PLEASE WRITE MORE ABOUT THE DESIGN PROCESS
A;DSKFJ
Thanks Bri :) if you have specific things you want to know about the design process, ask away! I’m happy to answer! I’m not sure what is TMI, you know? So if you have question, I might have answers :)
Im not sure what the right questions to ask are, but i’d like to know about the eureka moments… ie some of the key head-wrecking problems that somehow were just figured out kinda magically…aka your or Cee’s subconscious working away frantically in the background or however you figured these things out.
Also the moments when design intent/vision clashes with the client[ie the writers and users] wants or with the developer and how they were solved.
This is so beautiful.
Also, commenting from my phone!!!
I’m not sure if it’s because of finals, sleep deprivation, or the fact that I have an unhealthy emotional attachment to this website..but..I just had to take a few deep breaths and walk away from the computer. This is so beautiful and nice and new AND I’M SO EXCITED. EVERYONE, LET’S BE EXCITED TOGETHER IN THE NEW AGE OF STRADDLING.
I like it! The layout is very clean and easy to use. I’m looking forward to trying it out on my big screen at work, too.
The overall design looks great! I’m digging the top bar in particular.
I’m seeing a couple layout issues in Chrome on Win 7, though. Most notably, the comment vote count and the + button tend to wander. Would be happy to send along screenshots if that’d help. :)
I’m using Firefox (25.0.1) on a Macbook (OSX 10.9) and seeing the same issue re: comment vote count & + button placement. Ditto also to sending screenshots if you want them.
Yeah, the upvote button and score are consistently in the same place, but the comment text overlaps them.
There’s also an issue viewing member profiles. The bar with “activity,” “profile,” “friends,” etc. cuts off.
How would we upload an avatar directly to the site? Need to explore more, I guess.
Anyway, four for you, Alex and Cee.
All fixed.
Same on my Android phone running Opera Mobile.
I was not finished launching the site and there were still some things cached. It should work fine now!
It is going to take some getting used to but I think this is going to be WONDERFUL. Thank you for all the hard work that went into this massive project. You are all amazing and I have so much love and gratitude to you all for building this amazing community.
So proud of the community for funding and Alex and Cee for creating this fantastic new space. Feel like Autostraddle is all grown up and I can’t stop smiling.
Loooooove. Definitely worth the wait, go team!
This looks wonderful and the functionality changes sound great, too! The only danger is that now I’m tempted to go back and re-read/”like” all my favorites in the archives.
I really appreciate the fact that we may now use HTML tags and attributes in the comments, and that you even let us know which tags and attributes we may use.
The only problem I’ve noticed so far—and this may be a result of my browser settings rather than anything on your end—is the fact that the numbers associated with the plus signs that appear in the comment boxes are relatively far away from the plus signs themselves, appear slightly higher, and can overlap with the text of the comment, rendering it difficult to read.
Eeep, I feel like my favorite site just got better.
Hey all! I’m not quite done making the site live, so hold off on any bug reports for another hour or so! All the weirdness you see should be fixed shortly.
OK Things should be working now! If you find anything weird, first please shift + reload your browser, and if it’s still weird reply to this comment so I can fix it!
Hey chief, when i go to my profile my pic is super stretched. I mean I’m not complaining, it makes me look super tall and thin. But still! and btw- fuck of a good job on the new site!
Hi Cat! Your profile pic looks fine to me. Did you change it? If not perhaps you were getting a cached version and now you’re getting a newer one.
Nope, it workes fine on my mac at home but still in work the issues with profile pic and the top bar being distorted. ill send you a screen shot and details as requested! x
I tried to put an avatar, but still asked me to use a gravitar account to do so :+\
Can you try again now? I was still mid-launch and that feature is now on. :)
So, I’ve converted my super conservative, straight cousin and roommate into a frequent Autostraddler. How do I know? She just walked into my room, laptop in hand, and says, “Peyton…did you see this *lifts computer* THIS! The like button is a wittle hand! A WITTLE HAND!”
Obviously, there are more badass things about the new design but this is my way of letting Cee know that the little details have not gone unnoticed. *applause with wittle hands*
Two items. First, where is this search bar you speak of?
Second, I just made an account tonight, and it said that to change my avatar image, I needed a Gravatar account. Are we not able to upload images directly to Autostraddle?
Regardless, AWESOME upgrade you guys! Good for you!
Click the magnifying glass in the top bar to search.
The avatars are being worked on now – you should be able to upload one in a few minutes!
Congrats! And beautiful job!
it’s a dream come true
congratulations, Riese! and the rest of the team. bloody brilliant!
Thank you for making it easier to log in and commenttttttt.
Also, the new site is amazing!
Kudos on the new Autostraddle design!
All this talk about codes is making me hungry.
EVERYTHING IS SO BEAUTIFUL! You guys did an amazing job, it looks so clean and modern and I love the colours. Exciting!
I’m using my tablet right now and WOW the more I’m on the site, the more gorgeous I find it. Beautiful colour scheme, I love the colour coordination for the authors and their snazzy bios. Love it. I can’t wait to test it on my laptop, and I’m SO proud that my money went towards this.
Take a bow, Alex and Cee. You two are amazing.
I couldn’t agree more! It’s so iPad friendly now I may never get another thing done as I will inevitably want to spend all my times looking at it.
Omg yay! Well done you guys!
Gorgeousssssssssssss
I like the shiny new look! And it’s easier to log in now, which can only be a good thing :)
I’ve been fiddling with the front end and back end of designing stuff for work and school and it’s really given me a renewed and deep appreciation for all your guys’ hard work!
Seriously, seeing this redesign actually up and then reading through this nearly moved me to tears.
It could be the PMS but I think I’m just really touched and grateful for AS <3
hashtag allofthefeelings
Well fuck a duck, this shit is CLEAN!
Cat, you continue to warm my heart all day, every day.
RT
I live-to-give.
I APPRECIATE YOU!
Love the redesign. It’s going to need a bit of adjusting time, but it looks great :D
Also 4200 lines of code :O I program and never get close to a 1000… great job Cee!
A question though, if someone replies to your comment but you haven’t checked any of the ‘notify me’ boxes, do you get notified? Because from what I see you can only choose notification for all comments or all posts.
Most of my themes are around 800-1,200 lines in the stylesheet, so this was a big one for sure!
The notify me for follow-up comments is for the whole post, not your comment thread.
The new posts is for all posts – like subscribe to the site with WordPress.com.
Also, this website is no longer prompted in my office computer internet allowance restrictions… So now I no longer have to open a bajillion pages all at once so when my allowance is up I have a stack of pages to read.
whatever you did, don’t change it back!
Oh it’s so shiny and new! I love it!! Great job!!
Well this is super duper sexy. Much more readable = forever better. AWESOME JOB Y’ALL SEXY PEEPS.
This.
Is.
EVERYTHING.
I completely forgot a new redesign was coming, so I had a few seconds of blind panic there when I first came to the site tonight (er, this morning, technically). It was like life had momentarily ceased to make any sense. But then I remembered what was going on, and everything was rainbows and kittens again.
Yesssss!!!! Awesome job :)
oh man I am generally a person who Does Not Like Change but I will admit that this redesign is tentatively making me feel all tingly inside
YESSSSS HAHAHA I WIN!
Congratulations on the new design! Your hard work really paid off, it looks great!
Hey Autostraddle, I’m Emma, how yoooou doin’
Love it love it love it! ;) I’ll spend the afternoon exploring it.
Looks great! Functional, intuitive, clean. So good on desktop or mobile now. Thank you for all the super hardwork. I can’t believe two people did all this!
Whoa. Just brought up the site on my phone and a host of queer angels began singing the hallelujah chorus.
Love it! It’s going to take some getting used to, but it looks great.
This is so clean and awesome looking. Love it.
Oh hey, girl. You’re looking real good today – *real good*.
Hey look I’m commenting on the site and I did not have to move heaven and earth to do so!
I like the new colour scheme! Suggestion – I think there should there be a Like button at the bottom of an article too, so I don’t have to scroll back up to find it after I’ve read the article. It doesn’t make sense to like something before I’ve even read it?
Seconding the “Like button at bottom of post” idea, for the stated reasons. Ditto for a copy of the “Share this” button!
Ahh brilliant. That’s a fantastic idea and I will pass it along. Thanks guys!
Woah, looking good! Congratulations Alex and Cee!
The site looks great! It’s so shiny :) One small question though… I’m probably just being a bit blind, but where is the ‘toggle search form’ on the members page that you mentioned? Sounds like a great function but I can’t find it?
Congratulations on all the hard work you must have put it in to make it look this beautiful!
AHHH! The redesign is so beautiful!!!
This is even better than I was expecting!
I love it! Great job.
Ah! My first reaction was ”WOAH WHAT IS THIS” … But, now, I like it!
(you know something is a big deal when I comment on it – I’ve been reading autostraddle for almost three years now and this is probably my third comment)
It is an honor to receive your comment, Melissa!
Could we always use code in the comments to use images? Maybe I’m just late to that party….either way…..
No this is new. :)
Well, it’s definitely my favorite new addition to the overall great design! One small step for autostraddle, one giant leap for lesbians everywhere!
Mucho congrats!
This is so fantastic. I can’t wait to explore all of the site (in all of my non-existent free time)!!!! It’s procrast-astic! (fantastic procrastination)
You guys it’s so easy to read AS from my bed on my phone now! Meaning the first thing I do every day just got a whole lot easier!
I do the same thing! But it’s already making the second thing I do every day (actually getting out of bed) a whole lot harder.
Reading on my phone and love love LOVE LOVE the design.
Heads up, the responsivity on the Members pages (Community Activity, Profile, etc) is still a bit wonky. Also, the first line of the comment box half disappears under the navbar when you click to comment. A wee bit higher margin might be helpful.
autostraddle. you. look. mahvelous. alex and cee are superheroes!
!!!!!!!!!!!! HAPPY REDESIGN DAY! This is so beautiful and amazing, I am so excited.
The redesign is beautiful!! I hate change but I really like the redesign :)
it’s here! and it’s beautiful!! Alex and Cee, you guys deserve all the whiskey.
I am a person who decidedly hates change and takes forever to come around to new OS changes on my phone or computer, and I am already in love with the new site. You guys did an amazing job!
I am also so excited for the inevitable gif parties in the comments.
GIF PARTY!
Am I the only one who read that as “gif panties” and then did a double-take?
Er, let me try that again…

Collapsible replies, y’all.
This made me say an appreciative “Woah!” out loud when I saw it! Looks great. And I DID just get my hair cut, thanks for noticing.
Thinking about writing that much CSS makes me cry on the inside. I applaud your fortitude. Also it looks awesome; will hunt for bugs – testing is party of my Actual Job! so I’m a pro at breaking websites.
Ooh! If you see anything weird ever please message me!
This is the most exciting thing that has ever happened. It looks great, guys!
I’m so excited about this I think I just peed a little.
Responsive design is all I’ve ever wanted in a website.
Also, I’m trying to put a gif in for the first time ever- I hope it works!
IT WORKED!
It’s so prettttyyyyy. I may have spent the last 5 min resizing my browser because it’s SO PRETTY
OMG i love the way it looks!!!! Course that could just be me liking the color blue. But i totally love the re design!!! So excited to explore the site and looking forward to what you giys got in stock!=]
AHHHH this is so very exciting, I love it!! Cee and Alex did an awesome job.
SO SO SO SO SO SO SO SO SO SO SO SO SO SO SO WONDERFUL!!!!!!!!!!!!
This is so slick and super cool. Great job guys! Loving it!
I like it!
Couple questions, though: Is there any way I can have comment replies expanded by default with the option to collapse them? (I know, I know, there’s always that one person who wants it different…)
Also, not exactly regarding the new design (did I mention I like it? Well, I do — and I’m another of those who “usually hates/resists/resents change”) but… when can we have full-text RSS feeds for the site’s articles?! Y’all are one of the few in my whole huge list of start-the-day reading that I can’t actually read without jumping out of my feed reader and into my browser. I end up missing out on a lot of content here because the title and summary snippet often aren’t enough to give me any idea of what the post’s actual content are — and especially if I’m on my phone, it’s more work than it’s worth unless I know I’ve absolutely got to read it Right.Fucking.Now.
Anywho… keep up the great work… looking forward to much more awesomeness to come! Congratulations on the launch, for sure.
You’re not the only one! I like being able to read all the comments just by scrolling down the page, without having to click anything. Also, the shade of light grey that the “show replies” button appears in makes it really easy to overlook.
yeah i agree.
the direct links (anchors) to the comments that were a reply to something don’t work now (since they are collapsed by default)
also, the like-comment button is the only one that doesn’t change colour when you hover over it?
these are all minor details though, and i want to emphasize how happy i am with the overall redesign situation :)
Yep — clicking from my email notification on (for example) “dutchdyke commented on Welcome To The New Improved Autostraddle! used to take me directly to the comment in question. Now it opens to… somewhere, kinda near the bottom of the comments… and I have to scroll up to find the one that I think it was probably in reply to, click the button to expand the comments, and hope I got the right one (otherwise it takes a fair bit of hunting, especially on a post with as many comments as this one has!)
The anchors work now! Thanks for your help :)
I agree I really love to read replies made to comments. If there was a default option to see them it would make it easier to have discussions.
What’s bugging me is that when you click to expand the replies, if there are a lot of them, and you scroll down to read them all, when you click to hide them after you are done, the other comments below the reply thread go up and you end up missing some and have to scroll back up. Does that make sense?
Anyway, I second the desire for comment replies expanded by default option.
Double, triple and quadruple co-sign this. I love the redesign overall, but the back-and-forth discussions in the comments are one of my favourite things about AS, and I’d like to be able to scroll through and see replies without having to click every button.
So worth the wait! I love it! You guys are amazing.
THERE IS A MOBILE WEBSITE NOW BLESS
I love that I can sign in without leaving the page I’m on. Now I’ll actually be signed in all the time!
Great job, Cee and Alex. Looks fantastic.
This is so exciting it gave me the hiccups.
Oh goodness this redesign is perfect. It might be weird to get used to, but I’m excited.
I absolutely hate change but I absolutely love you, Autostraddle, so I’m really gonna try to take this in stride!
You can do it Leah!
I went to bed and woke up to this awesomeness. Great job! I am a sucker for sleek shiny new things.
Beautiful! Great job Alex and Cee. Looks amazing, totally worth the wait
The new site is beautiful! I can’t wait to go exploring.
Usually December is my favorite month because of MY BIRTHDAY and SNOW and THE HOLIDAYS and VACATION and all that jazz but this year December is my favorite month because of AUTOSTRADDLE REDESIGN DAY.
The future is so bright and shiny!
(Also I so rarely use caps/proper punctuation when I comment but for some reason right now I am doing that? So maybe that will be a new thing too. But probs not.)
Maybe you have been temporarily overwhelmed with the elegance of the new site?! It makes me feel like I should be reading it while drinking a proper cup of tea at an actual table instead of reading it from bed.
Autostraddle, your new haircut is so great. I’m so excited to play around with it!
ok, it’s growing on me. when you launched the test site and asked people to comment on it, i was like, what? no! it’s too different!
but now that i’m here, i’m starting to get more comfortable, and i guess it’s ok that it’s different. i’m just slow to accept change in my life… and autostraddle is a big part of my day to day.
one thing i feel like i’m missing, and maybe i just haven’t been able to figure it out, is a quick way to get back to the main page from articles. i used to do that by clicking the AS logo at the top of every page. where is that option now? does it mean scrolling to the top or bottom of an article?
Thanks for all the hard work! i know nothing about computers, so i feel like i can’t quite appreciate what went into the design, but it’s obvious that you did it with great care, and that i can appreciate.
Good catch. I’m loving everyone’s feedback so far. Holy moly good stuff.
We’re working on this! There should be a “Home” item right at the top of that “Sections” nav drop down. It’s not there now, but it will be in due time :)
Okay, it’s there! Under the “Sections” drop-down menu, the first item is “Home” and that will take you back to the home page :)
Thank you! i just came back after being out all day and thought, was that home button there before and i was just blind to it?
Thanks for being so responsive, and for all your work.
So pretty, so functional. Things have come so far since the coffee ring days! ;)
already sold on the fact sections become highlighted in color when you hover over them, stupidly excited about this
NO IT IS SO EXCITING, WHEN I FIRST SAW THAT FEATURE I WAS LIKE “OMG OMG A RAINBOWWWWWW!” #GAY #NOSHAME
I’m loving the new site. And Vanessa’s strong presence throughout this article.
It’s gorgeous! The moving .gif on the front page makes me feel like I’m at HOGWARTS
I am so excited to see it launch! It was worth all of your hard work and time and debates over formatting. Well done!
Thank you Mere for all your work too!!!
it’s all so pretty!!
Thanks to all of you who put forth so much effort to make this beatiful new site a reality. Cee, A;ex, you two are amazing.
I feel like there’s too much extra white space in the comments, and…kind of all over, really, but I’ll get used to it. The title/sharebox/general header section is weirdly gigantic also, but maybe I just have a smaller monitor and a lower tolerance for wasted space? Everyone else seems to like it so I’ll be quiet now (.__.)
i also wanted a bit more content on my tiny screen, so i just zoomed out a bit? it works for me. i’m using chrome, and it remembers your settings for each specific website so you only have to do it once. maybe this helps!
good idea! i followed your advice too, and now it is perfect! (well, it was perfect before, but now more so)
Yeah, looks like firefox also remembers – I zoomed out and it’s a lot better now!
I am THRILLED at the new login! *throws confetti*
It’s SO. GOOD.
hey AS you look so pretty today :D
ps: very happy with the LIKE button for posts!
It’s so nice. I don’t want to leave.
you never have to. <3
Oh, hey there, Autostraddle. Lookin’ good.
*APPLAUSE*
Oh my goodness everything is so pretty!!!!!
It’s definitely going to take some getting used to not seeing the same screen as I have everday for the past year or two, but I think I’m going to love it!!
I’m on my phone and everything looks so beautiful!
THIS IS THE BEST WAY TO START MY WEEK/MONTH/REST OF MY LIFE.
Hi you pretty new site, you rock.
It looks great! And that presentation on Responsive Web Design at Camp totally made me eager for the new changes…
Looks great on both laptop and mobile? I must be dreaming! :)
Yay, load more post in community activity never worked for me before and now it does. Magnificent work on the mysterious techie things I have no comprehension of!
Really good job you guys.
The thing that I like most about the redesign is that there are humans who care enough to have an Autostraddle in the first place and care SO MUCH that they are always making it better and better. Whenever you all roll out these big upgrades, I feel like we have just renewed our vows and are promising to stay together forever and ever. So, thanks for that.
I am especially excited about the new events section, because this is a thing that I have wanted but never asked. However, when I click on the star and then on events I want it to open in a new tab or else for the events page to have a really obvious link back to the Autostraddle home page.
Thank you again you are all the best.
I first read that as “SLAY together forever and ever” and I was about to totally geek out on Buffy references. lol.
This looks great!!! Thanks for all the hard work! And it’s so much easier to navigate on an iPad now!
Just furthering my deeply held belief that Autostraddle is the best at everything.
i am so ridiculously in love with the new look. everything’s so streamlined and clean and beautiful and augh. AUGH YOU GUYS ARE AMAZING BLESS YOU ALL
Agreed! Those are the words I was looking for: streamlined and clean. Which it is.
And now to explore the site some more. There’s so much to look at…
This is going to take a while.
aww man. I’m gonna be the lonely one over here in the corner who doesn’t like it at all.
NO ONE PUTS JODI IN THE CORNER! give it time lovely, i’ve hated many a website/ gadget and after giving it some time I slowly fell in love. Let yourself fall in love, Jodi. Let it happen.
yeah! when gawker/jezebel did their most recent redesign alex was talking about how much she loved it and i was like BLECH I HATE IT and she just laughed and said people usually hate redesigns and then grow to love them over time and i was like NO NEVER and then like 3 weeks later i was obsessed. not with the content, mind you, just with the design. but here at autostraddle you can fall in love with the design AND the content, slowly but surely…or at least i hope you do! <3
Ahh finally! Someone who hates it! I was starting to get worried, because it’s like statistically impossible to not have someone hate it.
Also, what Vanessa said. Change is hard, but I have to believe that it’s at least better than what it was before :)
Not readable by iPhone AT ALL, hope you are working on that?
my gf uses iphone and says its working fine on her phone? im android and its working on mine too?
Works for me, Blanche!
I wish I could give you a technical support tip or something, but I have no clue why it wouldn’t be working or how to fix that. I’ll see if Cee has any helpful hints about why it wouldn’t be working on your iPhone.
Hello! It works fine on iPhone. I’m guessing you need to dump your cache and I don’t know how to do that without searching (I use Android). Perhaps search on how to do that or give it a reboot or wait a day.
Benefit of new front page design:
Right now Evan Rachel Wood Bisexual is pining after Dianna Argon on the homepage.
Looks great! I love how clean it looks. Great job everyone :)
It’s so beautiful. Thank you Cee and Alex, you guys are amazing.
This looks so cool!! Congrats :) I’m a creature of habit, so I’ll probably take a while to adjust, but this is Autostraddle so it can’t be anything other than perfect
this is my favorite design yet!
I’m absolutely in love with this design! Is so beautiful. As a developer who is fond of responsive design, I find this divine.
Love love love it!
I really love the new design! The only thing that is gonna take me a little while to get used to is having to hit the “Show Replies” button in the comments sections. I love seeing everyone’s responses to all the comments, whether they are witty or insightful or heartbreaking or just all the feelings. So having to actively seek out that communal response is gonna take a little bit for me to get used to. I get that it makes it more streamlined though, and will probably stop tangents from completely taking over a discussion…but I kind of liked that part. ;-)
PSA still excited over the new website.
You all, this is wonderful.
My jaw literally dropped when I opened the sections and they just kept opening. All the way to “recipes.” I could cry! This is a delight! 98% of this is a delight! (I don’t like hidden replies. But guess what, I can just leave my mouse right over the button and click as I scroll. not a big deal, and it probably WILL help with accidental replies/not-replies being in the wrong places)
Amazing job, Cee & Alex.
I absolutely love the redesign!!! It’s so new and shiny!!! Great job guys!
The new design is way prettier and ‘breathes’ better. Thanks for all the incredible work you’ve done.
Suggestions: I’m not a fan of the hidden replies to comments which privilege the original comment over the replies (and often, I feel the replies are more interesting and often more lucid than the original comments). It also makes it almost impossible to search for replied content within a long thread (for instance, using the Mac search function).
Please, please, please, make comments editable. Sometimes I’m multi-tasking and misspell something and it drives me bonkers that I can’t edit it. Many other forums (including Facebook) allow you to do this… why not AS?
Seconded on both counts. If there’s some reason you don’t want to make comments editable indefinitely, I’ve seen blogs where they can be edited up to 5 minutes after posting so that at least typos etc. can be fixed.
I love everything but especially the sections tab and how the topics are in a rainbow order. Four for you Alex and Cee, you go Alex and Cee.
Is it weird that I’m close to tears right now? This redesign is tear inducing awesome.
Shinny!
Hey guys! It’s me, Alex!
I’d like to take a moment to discuss the current closed vs. open reply comment set up…
Having the comment threads default to closed is definitely a huge change, arguably the biggest change to the redesign in terms of user experience. Believe me, we didn’t take this change lightly on our end.
We’ve chosen to default to closed comment threads because, ultimately, we think it’ll make your comment experience here better. You won’t have to scroll through as much stuff to see all the comments on an article. When the inevitable flame war erupts, it won’t derail the discourse. It’s also how they do it at various other community-based websites.
We believe it not only cleans up the comment section and make it so much easier to look at, but this way, you choose which conversations you’d like to see and be involved in.
Yes, it’s scandalous, a huge change, and we anticipated that it wouldn’t be popular at first. But give it some time, and let’s see how it goes.
Thanks for the support, the amazing comments and feedback, and please do continue to let us know what you think and any issues you might be having!
xo Alex
I love a good scandal I do.
I understand the design decision behind it, but having one button to expand/collapse all would be a much-appreciated concession for the RSI-ravaged
YES. THIS.
We’re working on this Sally! I agree :) I was only attempting to address why the default is for now set to “closed” as opposed to “open”. Thanks for the great suggestion!
Thanks for taking the time to read and respond to all of our feedback!
I know from my own experiences that the euphoria of getting to the end of a project is often short-lived because then you’ve got to deal with the problem of people actually using it. So thanks for all your past, present and future hard work!
that all makes sense, and i understand the decision,
but it would help if the links to the (collapsed) comments would work :)
The bug is that when a comment is within a parent and collapsed, the browser can’t see it so can’t link to it so you end up at the top of the page. I’m trying to figure out a workaround now. Wish me luck!
THANKS CEE! GOOD LUCK
This is now fixed.
Also… Did I leave my entire comment nested in a blockquote accidentally? Apparently yes.
Oh! A translation of myself! That’s a first for me.
Thanks for the feedback – we’re on it. As mentioned to Sally above, a “Open/Show All” button is a technical capability that we’re not yet sure we can implement, but we’re looking into it as we speak because obvs it’s a great idea and there’s no reason why we wouldn’t have that function besides not having the technical ability to do so.
Hang tight cause we’re working it out. All the comments/feedback are appreciated because it helps us makes this site better!
Any chance we can get a comment count on responses? e.g. “Show 1 reply” or “show 10 replies”
Ack. It’s so bloated. These huge buttons and huge spacing between everything, especially in the comments section. I definitely sized the site down to 75% to read it. I know that this is the current design trend, but it’s annoying.
No word of a lie, i just tried to empty the contents of a giant bag of crisps in my mouth by holding the packed above my face and shaking it. Then all the crusty crispy bits fell on my face causing temporary sight issues. So I for one am especially grateful for the huge spacing right now.
I’m not even lying. That actually just happened. Just ask my gf. I totally txt her about it.
i love you so dearly, cat.
I love you too, Vanessa. Despite your bad film choices.
You’re not alone. (I also find the low-contrast grey and white really painful for reading. Definitely not clicking every link that comes down my rss anymore :\ )
I cannot figure out how to search on the members page. Please help!
Hello! You should be able to see it now! It should be between the header and the rest of the content on the Members list page. The button says “Toggle Search Form”.
Thanks!
looks great, love hearing about the process and seeing the construction paper concepts :)
At first, I didn’t like the new color scheme, but it’s growing on me! Congratulations to the whole team on the site redesign and all the infrastructure improvements!
“Annnd I’m having. Sexy feelings”
Love Love Love!
EVERYTHING IS NEW AND SHINY AND FABULOUS. GOOD JOB GUYS!
I am super excited about everything I have seen so far! And about all of the sure to be amazing things I haven’t noticed yet.
Whoa look who discovered fluid grids
Nailed it. AMAZING job Cee and Alex.
Hey everyone! I’m aware of the anchoring bug for nested comments (when you reply to a comment and end up at the top of the page instead of the comment, or when you click on the comments in the sidebar and you end up at the top of the page, or via email, etc). I’m working on a fix now, hang in there.
thank you cee! have we mentioned today how much we love you? usually i only speak for myself but on this subject i feel comfortable speaking for everyone.
This bug is now fixed! Also I love you (all) too. :)
Totally fixed? Because I’m having a bug where after posting a comment, the page loads somewhere random – very bottom, unrelated spots in the middle, etc. Might be different.
Wow! Two thumbs & Two paws up! Congrats & thanks for all your hard work. =^^=
I really love the new design.It feels more put together and everything flows. Great job!
Good stuff you guys! If I could give this new Autostraddle a hug, I would. In the words of Riese, you’re so crit!
Normally when a site changes it’s something that was pushed on the site from the corporate turds above and it’s so they can get the maximum amount of ad views. It’s almost always painful and feels like somone came into your house and redecorated without asking. But this whole process has been amazing and the feeling that we got this done as a community through donating and feedback is incredible. Great work everybody!
I’m passing out hugs here! *hugs*
aw this is the best
Oh hey, I notice that comment’s are still not editable. Is that going to change?
Hi! This wasn’t part of the scope of the project and I’m going to guess isn’t trivial. We added a note down to look into this as a possibility in the future.
I’ve seen a lot of people asking for it for a long time here. It’s quite annoying to write a long, impassioned comment only to see a bunch of typos in it after you hit publish and not be able to do anything about it.
It’s especially rough for someone like me who has a large vocabulary but trouble spelling and a pathological hatred of typos.
I would like to be able to edit my comments as well: now that we can use HTML tags and attributes, I’d like to go over all my old comments, removing the underscores I placed around the titles of long works and italicizing them instead; and removing the URLs I placed after text in which I discussed the content of the pages to which they lead and embedding the links directly in the relevant text instead.
Righteous. Way to go Alex and Cee. (And everybody who donated!)
Cee, I see you’ve left your mark on the 404 pages. #NOPE
I was waiting for someone to find that!!!!
I want to learn to code just so I can hack them to say #CLUBHAWK
This will take some getting used to.
Yeah, definitely. It’s very pretty, but I kind of miss the… Autostraddleness of the last one? With all kinds of shades of purple?
Maybe it’s too Pinterest-y for my tastes (although the front page was definitely less overwhelming when I sized it down a notch.)
Thank ya gayzus!! This looks amazing
avatars are still an issue i think. yesterday I was having problems with my own avatar becoming pixelated(both .jpeg and .png) after uploading but it worked fine with Gravatar. Tried updating the avatar for the Whedonites group and had the same issue.
so new and exciting! I also notice that pretty much the only thing I mentioned in survey feedback a while ago seems to have been taken on board and it feels quite reassuring to know that you read through and noticed what we said and took it on board. <3
You know when you wait a really long time for a thing, and then you start to worry that you’ve over-hyped the thing, and then the thing happens and it’s actually way more fantastic than you thought it would be?? THIS IS THAT THING!
Major props to Alex and Cee for a job very well done! So worth the wait!
Everything looks so amazing! GREAT GREAT GREAT JOB!
It’s quite different, but it looks so nice and clean! Thanks for all of your hard work. :)
This is the best Monday ever! Great job Cee and Alex!
I love this! And I’ve spent too much of today decking out my author page.
Thanks so much, Cee and Alex!
I have been reading autostraddle every day since about 2009/2010. I hardly ever leave comments but this layout is amazing and so much more user friendly. You guys always seem to put a lot of work into this site and it never disappoints.
Jess I appreciate this rare comment – thank you!!
Lol I promise to comment more. It will happen I’m sure
I’ve been a certified lurker for nearly two years but this is my first comment (yay!) and I really want to say that this whole thing looks so great and I’m so happy that I donated because it’s probably one of the most worth-it things I’ve ever spent money on.
Anyway, I love Autostraddle and I’m going to be yelling about how wonderful the site looks for like 10 billion years<3
welcome to commenting!!
WOO HOO!!! This made me so happy!!
This is beauuuutiful. Congrats!
I love everything about the new design, it looks brilliant. It’s kinda amazing how far we’ve come since that original design.
Way to go on your super impressive feat! Congrats on on the hard work.
Also I just learned that its “wont to do” and not want, new things everyday!
It’s working so much better than in beta! Awesome job guys! Also- for some reason this layout makes me want to comment more so maybe I will come out of my AS creeper phase and start commenting on things as I see them.
YES PLEASE HI KATE.
Love, love, LOVE this ladies. WELL DONE. I’ve been an off and on designer since I was 16. Know enough to know, this is an absolutely beautiful design and a much needed overhaul. Enjoy that rest, you DESERVE it!!!
Thank you :) I appreciate this!
Oh my! This is all so impressive. Congrats on such a great end product! :)
So pumped about the mobile compatibility!
I’m scared and I don’t like change.
I’d love to see a side-by-side of the AS design over the years – what a big leap! Looks fantastic, cee & alex.
I’d love to see this too! I couldn’t find a decent screenshot of the way the site looked in 2010. until then, we have this:
…oh. CRY. MUCH CRY. Really, though. There are actual tears running down my face. I am sure I will absolutely love the new design a month from now, but I am a sentimentalist at heart and I have to take a minute to grieve for the old Autostraddle (and write unnecessary comments about my grieving process). I’m not sure what exactly it was about the old design that I got so attached to, but I’m rather sad to see it go so abruptly. Everything feels foreign and fancy and shiny new and I’m kind of overwhelmed and all of this is very upsetting. *Belle voice when the Beast sends her father back to the village without letting them have a moment together* I DIDN’T EVEN GET TO SAY GOODBYE. My ungratefulness aside, congratulations and good job.
Talk nerdy to me….I love the new redesign. I love that it is so mobile friendly. I used to get a little angry with the old site. Not like mom yelling at her kids in Wal-mart angry but angry enough to shake my fist in the air.
For reals…it looks great. I love it.
Question: when I go on mobile, the top sections bar takes up half the screen. is there a way to minimize it?
It should not take up that much space. Would you be willing to take a screenshot and email me? cee at this domain! Thanks!
purdy! *thumbs up*
I’m super excited because i just was able to join (thank you Chloe) & when the site got the redesign, the cookie error went away : D Yeay~~
Also, i don’t know much of anything of writing up sites & the design, but ghhgfghjk i salute you for your prowess & dedication because dayum.
Question: is there a place where people can submit story/essay ideas? Not a pitch to write one myself, but something I would like someone else to write? Formspring used to be good for that, especially the anonymous part.
I love it. An awesome surprise!
i love you guys so much everything is so beautiful
The new design is amazing! I feel like I got a new phone; it looks so different and pretty. It really reads beautifully, too.
A couple of small things:
1. The search box doesn’t focus when you click on the search button, you have to tab/click into it.
2. I know the position:fixed banner at the top of the screen is becoming standard, but it eats a pretty big amount of space on mobile, especially considering that the “Sign In/Members” banner goes into the next line.
Love this!
So when I write a comment, am I going to have to do a captcha security check afterwards every time?
No, emailing you now.
i had the same thing! could you explain to everyone?
I don’t have anything to explain. To be honest I’m not sure why the captcha showed up. I didn’t change anything. I’m guessing it’s one of the anti-spam plugins kicking up due to high number of comments on this post. I asked for a screenshot so I could investigate the source, as it’s not happening to my account.
Had to do this with mine too when I logged on, only today though?
The site looks amazing, good job and congrats.
I had to size it down, but after initial shock and immediate rejection I must say that I like it! Yay! Acceptance of change without having a major whinge proves how awesome Autostraddle really is.
The only thing is I miss the purple. I love purple. I also find the light blue hard to read on the white.
Loving the new site so far! Admittedly I’ve only clicked on one (this) article. But still.
I can’t write code for WordPress without getting a million errors and becoming extremely angry so I’m even more impressed
I might be the only one, but I find the format of the actual articles to be incredibly difficult to read. I want paragraph indentations or at least more space between lines. I feel like even the comments have more space between lines of text which make it easier to read. The text in the articles runs together and makes it difficult to focus, no matter what size my browser is or if it’s on my phone.
The functionality is much better, but I’m not fond of the design, especially the articles. It’s a very “busy” design, your eyes go all over the place. I wish the articles were stacked like the previous autostraddle design.
Yeah agreed, my first reaction to the home page was “my eyes”. It’s much harder to read the headlines, too much stuff drawing the attention to other parts of the page. I thought I’d get used to it but we’re a couple of days in now and it’s still a really unpleasant browsing experience.
This is brilliant.
GORGEOUS. So excited about this! Fabulous work everyone ^_^
The wait was definitely worth it, you guys. This place is beautiful. Great job!
I LIKE THIS. I like this a lot! And I appreciate all the work you guys put into it, you are amazing. for real I appreciate you.
I also sized down on my monitor a bit like some people said so I can see more at one time. So far 90% seems better and I’ll see if I like 75% more (I have a biggish laptop, that’s super helpful, isn’t it).
One little thing. I love that you can see latest comments now, but if you click on those comments, it doesn’t take you to the full thing (maybe it does if they’re not nested replies?) I’m sure the reply thing is a thing you will be working on (given earlier comments) I just wanted to point that bit out.
I like the color scheme, it’s sexy.
WHOAAAAAAAA. This is what I have come back to after running away from home and the internet to visit my girlfriend across the country. Big huge surprise. I like it.
I just wanted to say that as an aspiring web developer (with maybe a little design thrown in there? I don’t know?) this is all so very relevant to my interests. Ugh can there be like some articles on learning to code, and looking real real gay in the process?
I have never been a fan of change, but it’s not like I’ll stop coming to this site, I love it that much. Just something to get used to, right?
OK so I know I’m super late to the party but now that I’m finally on my computer and not my phone yayyyy redesign I’m so freakin excited!
As a new member and frequent lurker of this site, I think the re-design is fantastic. User friendly and nice on the eyes. Awesome job.
yo this is hella rad. reading about this stuff makes my baby programming geek heart sing a little bit. keep up the awesome work ladies!
PRAISE LESBIAN JESUS, I finally was able to fix my avatar after all this time!
Ok, two small things after using it for a few days.
-There’s no indication of which like buttons you’ve clicked vs those you haven’t.
-The colors. It’s kind of a complex small thing, mostly related to the super low contrast between comment boxes and the general background. One, it’s extremely painful trying to read anything in grey or teal text; this is fo sho my last comment for the day because I have to go do something about the headache it’s triggered. Two, it’s kind of hard to distinguish between comment blocks? There’s not a clear indicator of indented-ness within one thread, and the division between threads is hard to tell also. If the inset was more clear, or comment boxes alternated colors, or maybe both, it might be easier?
Or alternately I’m just having a visually sensitive month and just need to go find my migraine meds and stop reading the comments from here out. :\
I’m loving the redesign more and more each day :)
Just wanted to say that I keep having to scroll back to the top of articles to share and like the article which is somewhat annoying – it’d be awesome if those buttons could repeat somewhere below the post.
My fave thing about the redesign might very well be the very simple articles from the archive widget – I’m finding all these old ones I’ve never read and it’s been magical.
Anyway, just wanted to provide some more feedback. :)
I can tell a ton of work when into this, but I gotta say it: I think the old layout was better for the main page. This makes it feel more like a blog than an actual website… Kind of makes me think of Afterellen which is something I never want to think of. I do love that there are more topics covered and an increase in columns. YAY. The actual posts are much cleaner, but the front page worked better in the previous layout.